In Part 1 and Part 2 of this article I discussed why digital project planning is often skipped or not performed thoroughly enough, why it benefits web agencies, freelancers and their clients and the different types of digital project management personalities there are when it comes to planning.
In this final part, we’ll look at a pragmatic approach to digital project planning for those of us working in a small busy environment and who often find it difficult to make time for a toilet break.
Example small website brief
Let’s take the following common brief to a small agency or freelancer as our example scenario.
“Hey web nerdy geek person, I own a one man band catering business. I want a small website so people can find me, view my menus and book my services online. I want to be able to update the website content myself, edit my menus, upload images to the menu gallery and receive orders via e-mail. I’d like to launch in 4 weeks and have a £3000 budget.”
Notice I omitted the requirement to be number one on Google for the keyword “food”. This would clearly cost at least another £1000.
Planning? Pah, no need, no time – boring!
Ah (I hear you say), a small simple website, could probably get started on designing the homepage straight away, let’s get it on!!!
The truth is, yes, you could dive straight into your sketchbook or Photoshop and get designing, but what will go on the homepage exactly? At this point you could guess based on, what is usually, a slightly woolly set of initial meeting notes. But the reality is you just don’t know and the chances are you will spend time on several revisions of the homepage and it’s widgets until you get the client’s approval.
If you get it right first time then you got lucky or you’re a psychic web designer (If psychic please contact me for immediate employment opportunity).
By diving in and getting the homepage approved by the client you will have used a certain amount of project time, but how much did you have allocated for the homepage design and what date should it have been signed off by in order to remain on track for launch?
If you don’t know the exact answers to these questions your project is already out of control.
Despite this, you press on and get approval for all design, hooray! You begin to start the functional phase of the project only to discover the client wants a rotating banner on the homepage and wants to be able to do a whole host of other things dynamically that when designing you had envisaged being static elements – oh the pain of re-opening the design phase of the project after ‘approval’.
But, what about if you choose to hold off from the production side of things and start with some project planning…
Pragmatic digital project planning
Ok, so the above scenario is a little exaggerated to illustrate the point, but I challenge anyone, and I include myself, to deny they’ve ever found themselves in a similar situation with a digital project, I know I have and no doubt will again!
The digital project planning processes described below are not intended to the be a definitive set of digital project management techniques that align with the classic project management methodologies, but a stripped down version that I personally find practical on a day to day basis when trying to juggle the realistic amount of work and lack of time we all have.
For the freelancer this may seem all a bit too much to consider doing, but I can assure you, once you get to grips with it you can knock out all of the processes in a solid day or two for projects ranging from small to medium and it will inevitably save you a lot more days in the long run!
Defining scope, identifying risks and granular project tasks
If you estimated the digital project using a method similar to the one I described in my Estimating Time for Digital Projects more accurately series you already have a head start as you have a complete breakdown of all the design and functional requirements, along with timescales. If not, don’t panic, you can retrofit the method based on the budget and deadline as follows:
- Speak at length with the client and break the project down into all design and functional requirements, getting as granular as possible for both
- Document any assumptions you have to make about the project due to lack of information e.g. the client will perform all content entry and provide all images
- Estimate times for all tasks and see how the totals match with the budget and deadline.
- If your estimates put you over on both, begin to work with the client to agree on dropping or simplifying design and features until you are both happy
- Enter the agreed tasks and times into your time tracking tool
By going through this initial exercise with the client you have immediately gained a great deal of control over your project before you’ve even thought about starting that all important homepage design by:
- Defining the project scope, at a high-level, allowing you to manage any scope creep throughout by being able to identify any feature requests as ‘new’ by it not being present in the task list
- Identified some of the project risks in terms of features that are complex
- Broken the project down into granular tasks, knowing how long you have to complete each one
Now you have all of this defined information you can continue with the digital project planning process, starting with the project schedule.
Producing a project schedule
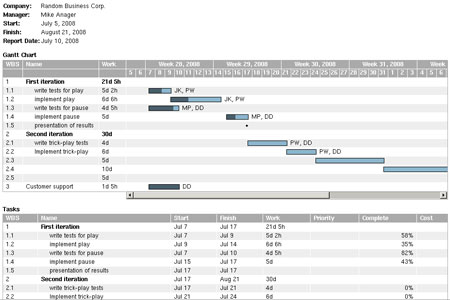
Using the agreed estimated times and deadline you can now produce a project schedule. Using a simple, free and open-source tool like Planner; define your digital project start date, enter all of the project tasks you have identified, with the exact amount of time allowed for each. PM tools like Planner will automatically assign each task with a start and end date.

One of the advantages of using a tool that allows you to produce a GANTT chart, with start and end dates for phases and tasks, is that you can add:
- Client tasks
- Revision time
- Dependencies
- Lag
- Resource allocation
- Project milestones
Dependencies? Lag? Ewww, digital project management waffle! But even if you don’t plan your digital projects thoroughly you will need to deal with all the above during the project – being prepared for these in advance is the magic!
Client tasks and revision time
One thing your granular project breakdown will often not include, because it’s not something you need to estimate on in order to produce a quote, is the tasks the client must complete throughout the project and the revision mini-stages you have to expect to go through before sign-off of any phase or task. At this stage you need to include them, not only for your sake but also the clients’.
This means adding tasks such as:
- Client homepage design review
- Homepage design revisions
- Client homepage design sign-off
- Client copywriting
Despite these tasks being either encapsulated in your quote as ‘Homepage design’, or not at all (client copywriting), when producing a project schedule it is crucial to consider them all as they impact the overall project timeline. For example, if you have determined you only have 3 days to complete the homepage design phase, by adding in review and revision times you can communicate to the client that, in order to hit the deadline and keep the project on schedule, they must be available to review, provide feedback, sign-off and deliver website copy on/by certain dates.
Often a client seeing the turnaround time required from them, when comparing with their busy schedule, can illustrate the realism of hitting their go-live date and open up an adult dialogue that will see an extension allowed.
Note that this is still before you have put pen to paper and started a sitemap or designing the homepage – this is hardcore client expectation setting right at the beginning of the project and in the right way, as opposed to 2 weeks before go live when print campaigns have been booked!
Dependencies
Dependencies are simply rules that state Phase / Task A cannot begin until Phase / Task B is complete. Typical examples being:
- Sub-page design task cannot start until the homepage design task has been completed
- Back-end development phase cannot begin until the Solution Design phase has been signed off by the client
Dependencies are a great way to adjust project schedules and set client expectation when the inevitable delays happen because, taking the functional specification / back-end development example, if a delay occurred either yours or the client’s side and the functional specification overran, you could update the expected end date and the tasks / phases that are dependent on the specification being signed off will automatically shift along the calendar thus producing new milestone and go-live dates.
Of course, shifting milestone and go-live dates is never ideal, but if you can consistently explain to a client why the dates have moved, or at least communicate, when delivering the project schedule, that if you don’t get sign-off or receive content by this date, then the dependent tasks will be shifted to later dates, they will generally be more receptive to any changed timelines.
Lag
Lag is the term associated with the amount of time expected between tasks. For example, although you may have an allocated time of 8 hours for the homepage design, it is unrealistic to schedule in 8 hours or 1 day for this task. Instead you would schedule:
- 3.5 hours for a first version that you send to the client
- A lag of perhaps 1 day that the client will need in order to review and submit feedback
- 2 hours revision time before re-sending to the client for review
- Another 1 day of lag to allow the client time to provide feedback
- The remaining 2.5 hours for final amends before sending for sign-off, and finally
- 1 day to allow for the client final review and actually getting around to formally signing off the design
As you can see, this 8 hour task could actually take up to 6 days to complete. It still surprises me how often I see an 8 hour task scheduled in for 1 or even 2 days and the constant shock when it actually takes a week or longer.
Then again, although I may have developed an aptitude for this lesson, I still regularly find myself in the McDonalds drive through and then gasp in disbelief as my jelly belly expands…
Resource allocation
This is a huge topic in its own right. GANTT chart tools allow you to assign each project task to a team member. However, this being an article about pragmatic digital project management in a small web agency or as a freelancer I will not go much further on this topic. I find simply assigning tasks to the appropriate internal team and client an adequate solution. It tells me what resource I need and when, and also rubber stamps the client’s initials against any tasks they need to complete e.g. reviews, providing content and sign-off.
Milestones
Milestones can be assigned to any project phase, but are generally used to define the beginning or end of a high-level project phase e.g. Design complete, Back-end development begins etc. These are the big dates to watch out for as hitting them all means you’re on track to complete the project on time.
Creating a GANNT chart that breaks down the project into as much detail as possible, adding time estimates, dependencies and lag, results in clear start and end dates for each task and phase, and ultimately produces definitive dates for the project milestones.
Why GANTT charts work for me
GANTT charts are the subject of much debate in the project management world, some people love them and some hate them. You will find endless conversations online arguing how they are old fashioned and enforce a Waterfall methodology.
I am by no means saying they are the ultimate solution and you should never move away from them, all I am saying here is that at this moment in time they work for me on the kinds of projects I work on currently.
They allow me to:
- Explain the digital project lifecycle to the client
- Schedule a realistic timeline with milestones that are visible to everyone
- Communicate to the client their level of involvement and when they need to be available
- Track the project’s progress at a low-level
- Quickly adjust the project schedule and produce new milestone dates if anything overruns
- Highlight the fact I need to secure more resource in order to meet the original dates
Need I sell it more? This stuff sells itself…
The rewards of digital project planning
So you’ve gone through this, sometimes painfully slow and methodical, digital project planning process – how does it help you?
Cast your mind back to the advantages of planning defined in Part 1 of this article and see how this approach has satisfied each point:
- Define and manage the project scope
- Completed and possible through granular project breakdown
- Identify and minimise risks to the project
- Completed through granular project breakdown, assumption listing and scheduling
- Break the allocated project time into manageable phases and tasks
- Completed through granular project breakdown
- Determine realistic milestones and client-side deadlines
- Completed through project scheduling
- Track progress and control the project
- Possible with an easily updatable project schedule and consistent time tracking tasks
- Secure the necessary resource
- Easy to identify using an easily updateable schedule
Being able to manage these fundamental digital project management factors greatly increases your chances of delivering on budget and on time without having to compromise on quality which equals happy you and happy client!
In summary
When working in a busy environment, as either a web agency team member or as a freelancer, where delivery is what gets you paid, justifying a non-production / non-billable day or two to plan the project is pretty hard to do. Some people know it should be done and just can’t carve out the time, others don’t really believe planning in that much detail is necessary.
Those that can’t find the time should probably try to track the time they spend during their projects working on tasks that they wouldn’t have to if they had planned first – usually this time is much greater than the time it would’ve taken to plan.
Those that don’t believe planning in detail is necessary have probably had a few successes where a project was bought in on time and on budget without a planning stage, or are just avoiding admitting the fact that they don’t enjoy planning. Admitting you don’t enjoy planning is fine, not everyone does, but while admitting this, please try to also admit how many projects have not been delivered on time or budget that perhaps could’ve been if only you’d planned thoroughly.
Always skipping digital project planning is a hit and miss affair where success is more dependent on the project and client rather than your ability as a digital project manager.
Consistent and thorough digital project planning generally results in a more consistent success rate with digital projects because, before production begins, you are able to identify, define, and thus manage the critical parts of any project; phases, tasks, resource, timelines, milestones and risks and communicate these to the client.
Thorough digital project planning does not ensure a project will come in on time or on budget, but it does increase the chances, and if over budget and late, it will also limit the extent the project overruns because while you may have missed or underestimated a few tasks or risks at the planning stage, you will have identified many more that you have managed to successfully control – and anything you missed this time, you can easily make sure you don’t the next time.
To the digital project managers out there, some of the advantages and methods described in this article will be nothing new, but, to web agency and freelance guys and girls with little digital project management and planning experience, I hope it explains why planning digital projects is so important, to both supplier and client.
But primarily I hope it shows that planning a digital project is not a dark art that should only be tackled by dedicated digital project managers, it’s something anyone can do as long as you can mentally envisage the project from start to finish…
The real dark art is actually being able to determine the appropriate level of planning that should be undertaken for each project and then managing the project to that plan once in full swing!
So, I open up the floor to you guys…
- How do you go about planning digital projects when the workload is stacked up?
- What mistakes do you commonly see made when planning a digital project?
- What are your tips and tricks for pragmatic digital project planning?
Look forward to your comments :)








In my experience the biggest problem is customers not knowing the exact features they want in that early planning pahse.
How does the Gantt Chart methodology go together with any agile approach?
Anybody with good suggestions how to procede and what tools to use to have a similar effect within an agile context? To have the aibility to see delays and show the customer when he needs to be involved and here delays have come from?
I’ve really enjoyed this series – thanks so much. Am downloading PLANNER as we speak … !
Sam, great article! I’ve read all of the series with great interest, and would have to agree with virtually every aspect of your approach. Working at a small (ish) agency myself, I’ve frequently encountered the many problems you’ve described.
I’m frequently called upon to create the correct brief for clients, and historically have tried to do this on the fly at meetings, using a simple bulleted list in Omni outliner (a great app for creating heirarchical lists!). It became apparent however that it never really adressed the items that the client omitted to mention (or those which they just assumed were included).
Whilst I absolutely subscribe to your methods, in recent months, I’ve found the single biggest aid to successful project planning has been through the use of surveys, PRIOR to project briefing meetings. By creating a series of questions relating to functionality, design, marketing and future scope, I can get a full grasp of a client’s expectations in advance of the critical “how much budget do you have” question, and as a bi-product I’ve found that clients have more appreciation of the work involved to meet their expectations. Also it means I waste less time!
P.S the hardest question seems to be “Name 3 websites you like, and 3 you dislike, and state a brief reason why, for each”. Just goes to show how difficult it can be for clients to be clear…
Keep the articles coming! Thanks
@Laura, the Agile methodology in a small web agency is defintely a topic I’d love to cover. I’m no Agile expert by any means, but from what I know of it I do find it hard to see how it can be applied in this environment – simply because the size and type of projects you get are so varied and I see Agile as more suited to web applications than websites… but I’d LOVE to hear from anyone who works in a small agency that uses only Agile as its preferred PM methodology.
@David, thanks for your comments. Planner is not the perfect project scheduling tool, but if you only need it to determine a rough project schedule, dependencies, lag and milestones, for free, its not a bad choice!
You may also want to check out OpenProj
(http://openproj.org/openproj) too.
@Simon, really glad you liked the series!
I have tried using surveys like you mention, but more often than not find all of the answers to be lacking in the kind of depth I would need in order to define the project.
I find only by going through the requirements gathering phase, right up to functional specification and wireframes, actually comprehensively draws out all the required elements of any project.
But saying that, well written surveys do help massively when trying to determine anything from; if the project is worth going for, what the client will be like to work with and the kind of budget and features they want.
Do any of you adopt the Agile methodology in your small businesses?
Thanks for great the series of articles Sam. I have been managing Web site development for over 3 years now, and it’s still a challenge to plan, schedule and prioritise simultaneous projects, let alone the myriad tasks involved. Useful insights in that regard would be absolutely great!
Thanks Hussain. I wonder if it will ever not be a challenge!
Managing multiple projects… hmmm that would be an interesting topic to write about and not one I’d thought of before – watch this space and thanks for the suggestion!
Hi Sam,
I appreciate that this is an article from last year but I’ve only just discovered your excellent blog AND have just finished reading this series of articles and wanted to chime in!
When I look back to how I started handling web project years ago and compare this to now the differences are huge and my processes continue to evolve and adapt. I head up a small team in a non-web agency that mostly develops FMCG and financial software.
It’s interesting that Hussain mentions running multiple projects as this is something that I am still trying to ‘master’!
Right now I’m off to read some more current articles.
Keep up the excellent work.
@Gareth, glad you found the blog :)
Running multiple projects is something that hurts when you start but over time you learn to deal with, I’m considering an article on the subject.
@Sam
I just re-read my post there and what I should have said is that I head up a small team ‘of web designers’ in a non web agency. Which is why your blog is relevant to me!!
Yeah running multiple projects is painful at first but you soon adapt to find what works and what doesn’t.
Last I checked I had 8 open web projects (one of which is a huge e-commerce solution).
Keep up the excellent work!! :)
Hey Sam,
Thanks for the great articles, it made the reading so much more interesting with a bit of your humour thrown in there! These articles have definitely been of help to me as software project management and just project management i have found to be rather different from each other, paying more sensitivity to the software part of it. :)
I look forward to more artciles!
@Karin, awww thanks, I throw it in just because it’s the kind of article I find easier to read too so glad to hear it works for some :)
Sam, I have to thank you for the article. One of the guys in our team sent it to me as a hint to getting this part done better, before I hand over the projects to them.
After going through it all, I see that I was both a fire fighter and at times, for larger projects, the forest ranger.
I was wondering if you know more tools for PM for online projects especially. I can’t believe the two samples (Planner and OpenProj) are the only ones. They both look terrible to use.
@Andrei, you’re very welcome, I’m glad you found and liked this article.
As far as other tools goes it depends on what you need to be honest. Does it have to be PC and Mac, or just one? Can it be free or do you have a budget? Does it have to be web-based or could it be standalone?
There’s so many to choose from e.g. Merlin or OmniPlan for OSX, web-based solutions like Gantter, Ganttic and Tom’s Planner, or a more flexible comprehensive tool like Liquid Planner.
Or if you need collaboration over schedules, then Basecamp or ActiveCollab are popular choices.
Would prefer web based. We already use Basecamp, but it’s not quite for keeping an eye on who does what.
@Andrei, you mean you want something where you can trace project tasks?
Yep, that’s right.